von
Die neue Version des Callisto-Designs bringt wieder viele Neuerungen und Verbesserungen mit sich. Einige Funktionen wie Postfinder und AddressDoctor wurden in diesem Design für den individuellen Bestellvorgang optimiert. Außerdem werden in Callisto Light 3 Design und Logik getrennt von einander verwaltet. Die funktionsreiche Logik wird in der plentyCMS-Library verwaltet. Was Callisto Light 3 und die plentymarkets CMS library sonst noch für Sie bereithalten, erfahren Sie hier.
Postfinder - Packstationen & Postfilialen leicht finden
Der Postfinder-Service von DHL ist im individuellen Bestellvorgang verfügbar. Der Postfinder erlaubt es Ihren Endkunden unter Angabe eines Ortes und / oder einer Postleitzahl Packstationen und Postfilialen in der Nähe zu suchen und zu finden sowie als Lieferadresse zu hinterlegen. Die gefundenen Postfilialen und Packstationen werden dem Kunden mit Entfernung und weiteren Details in einem Dialog angezeigt. Ein Button für Postfinder ist in neuem Callisto Light 3 standardmäßig enthalten, wird aber tatsächlich nur eingeblendet, wenn Sie Postfinder auch aktiviert haben. Sie aktivieren Postfinder indem Sie Packstationen in Lieferadressen erlauben. Die Einstellung nehmen Sie im Menü Einstellungen » Mandant (Shop) » Standard » Bestellvorgang » DHL-Packstation vor. Im selben Menü legen Sie auch fest, ob die Postnummer eines Kunden in den Adressdaten abgefragt werden soll.
Damit der Postfinder tatsächlich auch nur eingeblendet wird, wenn er aktiviert ist, wird in Callisto Light 3 im Template CheckoutCustomerShippingAddress abgefragt, ob er aktiviert ist oder nicht. Zusätzlich wird auch abgefragt, ob die Postnummer abgefragt werden soll oder nicht. Die Abfragen sind folgendermaßen aufgebaut:
{% if GetSystemSetting('checkout.dhl.allow_packstation') == 1 %}
Code 1: Abfrage, ob an Packstationen geliefert werden soll
{% GetSystemSetting('checkout.dhl.allow_postident') == 1 %}
Code 2: Abfrage, ob eine Postnummer angegeben werden muss

Bild 1: Der Postfinder-Button

Bild 2: Der Postfinder-Dialog
Korrekte Adressen mit AddressDoctor
Mit AddressDoctor werden Adresseingaben auf Stimmigkeit geprüft und Eingaben in einheitlichem Format abgelegt. Der AddressDoctor prüft Eingaben für Straße, Postleitzahl und Ort auf Schreibfehler und Unstimmigkeiten. Bei unstimmiger oder nicht eindeutiger Eingabe liefert er Vorschläge, um die Adresse zu korrigieren. Der AddressDoctor lässt sich komfortabel aus dem Backend für Liefer-, Kunden- und Rechnungsadresse aktivieren. Er bietet eine sinnvolle Ergänzung zu den vorhandenen Validatoren und verhindert beispielsweise Versandretouren aufgrund fehlerhafter Adressdaten.
Um den Service zu verwenden, wird an das zu prüfende Formular das Datenattribut data-plenty-address-doctor angehängt. Als Wert wird eine Liste übergeben, die die Reihenfolge für die Abarbeitung der Vorschlagslisten festlegt. Standardmäßig ist hierfür Straße, Postleitzahl und Ort hinterlegt (Es wird immer nur eine Vorschlagsliste zur selben Zeit geöffnet). Das Attribut data-plenty-address-doctor=”Street, ZIP, City” liefert im Fehlerfall also zunächst Vorschläge für die Straße, dann für die Postleitzahl und schließlich für die Stadt. Als weiteres Attribut muss data-plenty=”submit:Validator.validate(this, 'has-error')” an das umschließende Formular gehängt werden. Der String has-error ist die HTML-Klasse mit der fehlerhafte Input-Felder mit CSS formatiert werden.

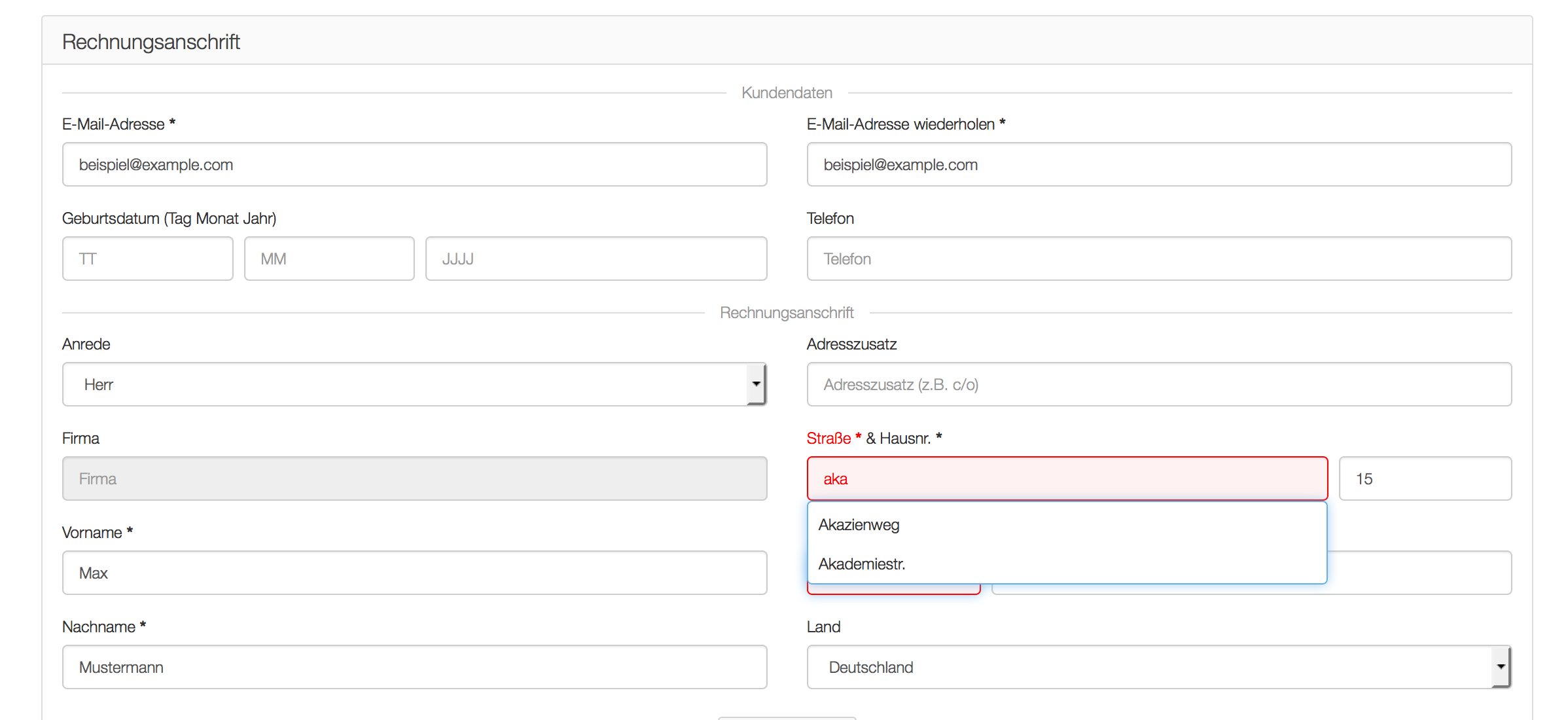
Bild 3: AddressDoctor Vorschlagsliste für das Straßen-Eingabefeld
Datei-Upload für individualisierbare Artikel
Für individualisierbare Artikel ist es nun möglich, neben Texten auch Datei-Uploads anzubieten. Ihre Kunden können nun Dateien in den Formaten jpg, png, docx, pdf und viele weitere hochladen. HTML- und PHP-Dateien werden nicht angenommen. Die maximale Dateigröße für Uploads beträgt 10 MB.

Bild 4: Datei-Upload für individualisierbare Artikel
Individueller Bestellvorgang
Den Bestellvorgang können Sie aus bis zu 10 Bestellschritten erstellen und damit individuell an Ihre Bedürfnisse anpassen. Der in Callisto Light 3 enthaltene und vorkonfigurierte Bestellvorgang besteht aus 4 Schritten:
- Bestelldetails
- Anschrift
- Zahlung & Versand
- Übersicht & Vertragsabschluss.
Für jeden Schritt wird eine Kategorie vom Typ Container angelegt. Diese Kategorien können entweder schrittweise durch die Template-Funktion FormOpenCheckout($_htmlID, true) durchlaufen oder direkt durch die Template-Funktion CategoryContentBody($_id) aufgerufen werden. Der Vorteil der Kategorien vom Typ Container ist, dass sie auf alle Funktionen der Checkout-Templates zurückgreifen können.
Trennung von Design und Logik
Im neuen Callisto Light 3 werden Javascript- und HTML-Codes nun strikt voneinander getrennt und in separaten Dateien verwaltet. Dies minimiert den Wartungsaufwand, da Design und Logik voneinander entkoppelt werden.
plentymarkets CMS library v1.0.0
Unsere plentymarkets JavaScript-Bibliothek, plentymarkets CMS library, liegt jetzt in der ersten Vollversion 1.0.0 vor. Die Bibliothek wurde grundlegend überarbeitet. Neben Code-Optimierungen und Strukturanpassungen wurde der Aufbau der HTML-Attribute vereinheitlicht. Direktiven werden nicht mehr als einzelne Module behandelt, sondern in übergeordneten Direktiven zusammengefasst. Als Beispiel wurden Funktionen für visuelle Effekte in der übergeordneten Direktive UI vereint.
Die Auswahl der HTML-Attribute beschränkt sich zukünftig auf die Attribute data-plenty und data-plenty-rel. data-plenty dient der Ausführung von Direktiven und data-plenty-rel der Markierung von Zielelementen.
Die Funktionsaufrufe im Attribut data-plenty werden nach folgendem Schema aufgebaut: ein Event, das die Funktion auslösen soll wird durch einen Doppelpunkt separiert. Darauf folgt ein Funktionsaufruf, dem das aktuelle HTML-Element und das aktuelle Event als Parameter übergeben werden.
Pseudocode: data-plenty="event:Directive.function(this, event)
Beispiel: data-plenty="click:UI.toTop(this, event)"
Mithilfe des Attributs data-plenty-rel können Relationen zu Elternelementen hergestellt werden. Dem Attribut wird ein eindeutiger Identifikator als Wert mitgegeben, nach dem das Elternelement suchen kann.
Erweiterung der Syntax
Wir haben das freie JavaScript-Framework Mustache in unser System eingebunden. Dies ermöglicht z.B. die Verwendung von Schleifen und Platzhaltern direkt im HTML-Code eines Templates. Bei der Kompilierung des Templates können dann Daten für die Template-Variablen und -Funktionen mitgegeben werden. Der große Vorteil: Das Design wird von der Logik abgekapselt und kann mit HTML und CSS einfach an Kundenwünsche angepasst werden, ohne in die Logik einzugreifen.
<ul class="suggestion-list">
{{#values}}
<li>
<a href="javascript:void(0)" data-address-value="{{.}}">
{{.}}
</a>
</li>
{{/values}}
</ul>
Obenstehender Code wird im HTML-Template für die Vorschlagslisten von AddressDoctor verwendet. Das Beispiel zeigt das Zusammenspiel von HTML-Code, Platzhaltern und Schleifen. Mit {{#values}} ... {{/values}} wird über eine Anzahl von Werten iteriert, für die der dazwischen befindliche Inhalt, hier Elemente einer Liste, je Schleifendurchlauf erzeugt wird. Der Platzhalter {{.}} bezeichnet das aktuelle Element in der Liste und fügt dieses ein.
Auch für Postfinder wurde die Mustache-Syntax verwendet. Das Design des Postfinder-Dialogs kann damit einfach angepasst werden z.B. Angaben über Platzhalter hinzugefügt und entfernt werden. Aufgrund der strikten Trennung von Logik und Gestaltung bleibt die Programmierlogik davon unangetastet.
Die vollständige Dokumentation des Mustache-Frameworks ist auf github erreichbar: mustache.js
Unterstützung von Frameworks
Der plentyShop unterstützt die Einbindung verschiedener Frameworks wie beispielsweise Bootstrap und Foundation. CSS-Klassen lassen sich dynamisch konfigurieren und auf Elemente mappen.
Mehrsprachige Content-Ausgabe
In den vorherigen Versionen des plentymarkets CMS library-Projekts stieß man beim Erstellen mehrsprachiger Inhalte an gewisse Grenzen. Beispielsweise war es nicht ohne Weiteres möglich, eine Fehlermeldung in verschiedenen Sprachen auszugeben. Diesen Umstand haben wir mit der Funktion pm.translate('key') beseitigt. Die Funktion kann global im plentymarkets CMS library-Projekt verwendet werden und benötigt als Parameter einen Schlüssel, den Sie in einer vorher konfigurierten Sprachdatei hinterlegt haben. Je nach benötigter Sprache wird nun der Text zurückgegeben, der für den übergebenen Schlüssel hinterlegt wurde. Die Sprachdateien werden im Projekt im Ordner lang/ im Dateiformat .json verwaltet und nach Länderkürzel benannt. Ihr Vorteil: Sie können Ausgabetexte zentral und mehrsprachig verwalten.
Beispiel für die deutsche Version: de_DE.json
pm.translate("mein.text") könnte beispielsweise die Ausgabe "Das ist ein Text" in der deutschen und "This is a text" in der englischen Version haben, wenn diese Texte in den Sprachdateien unter dem Schlüssel mein.text hinterlegt wurden.
Migration älterer Funktionen
Um weiterhin ältere Versionen des Callisto-Design zu unterstützen, wird ein Migrations-Script zur Verfügung gestellt, mit dem veraltete HTML-Attribute auf neue entsprechende Funktionen migriert werden. Zukünftig sollten Designs auf der neuen Struktur aufbauen, da eine Kombination aus alter und neuer Notation nicht möglich ist.